We are at that time of the year again…
Like last year, this is my contribution for the ODC Appreciation Day (#thanksODC), promoted by Tim Hall.
My post starts with a little rant: OTN is gone, new name is now ODC. I’m sure there are some really smart marketing people behind that name change, but “killing” a brand known and used for ages to try to promote something new/different is the kind of things I don’t like a lot (isn’t the new thing good enough to be known by itself?).
I’m still calling things OTN just because that’s what it is in my mind and how most of us knows it.
OBIEE 12c “lightweight” login page and VA/DV customization
This post isn’t really about a functionality but more about a missing/removed functionality. I saw people asking about it (in OTN forums … sorry: ODC forums) so I thought it was worth to write about it explaining things a bit.
With OBIEE 12.2.1.3.0 there is, by default, a new login page called “lightweight SSO”. It was possible to enable it already in 12.2.1.2.0 and the role of this new page is to provide a shared session between OBIEE Answers/Dashboards (the classical interface) and Visual Analyzer.
It has a different style when compared to the “old” classical login page, and it also ignores completely your own custom style you maybe deployed in OBIEE. In the old way of doing things a custom style was a simple and supported way of branding the interface to make OBIEE totally yours. Even if just by deploying a custom “oracle_logo.png” picture to have your own logo on the top-left header.

The “old” classic login page uses oracle_logo.png
When talking about custom style not affecting the new login page in OBIEE how to not think about Visual Analyzer?
Logo, name, colors: nothing coming from your own custom style is used and you get a 100% Oracle branding.
How to customize the style of these elements?
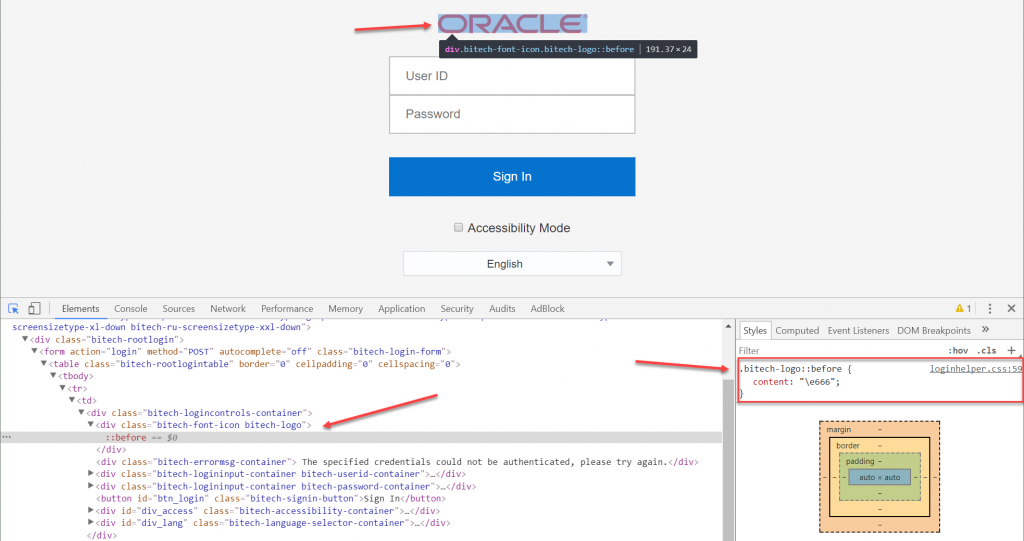
Let’s inspect the new login page a bit to find out what options you can have…
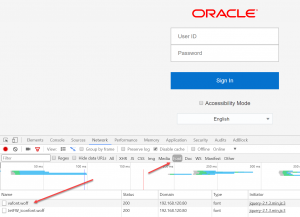
First surprise: there is no picture at all where the logo is placed. Inspecting the HTML shows a empty tag. Wait a second: not really empty …
There is a CSS rule setting the “content” property of this tag, which is a way to add content in the page. Content can be a static text or a picture or few other things, in this case it is just 1 character encoded using unicode: \e666. This isn’t really a readable (latin) character.
Can \e666 be the logo?
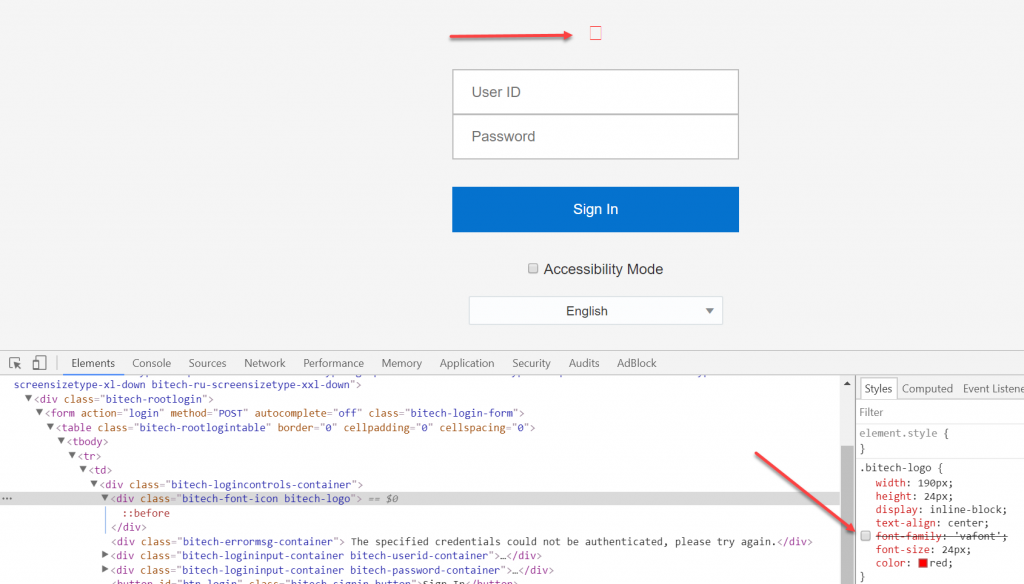
How is it possible that \e666 (any reference to 666 – the number of the beast is purely coincidental?) is visible on the screen as the Oracle logo? When checking the style of the DIV element itself you can see it has a custom font-family defined: “vafont”. This for sure isn’t a standard font (like Arial, Verdana, Times New Roman etc.) and I don’t have it installed on my system.
If you disable just that attribute in the CSS the Oracle logo disappear and a square is visible instead (as I said \e666 isn’t really a readable character). As expected the “vafont” is loaded by the page itself and it isn’t a system font at all.
Not as simple to customize as an OBIEE custom style…
That’s the main reason why it’s more difficult to customize that login page, or the VA/DV interface and put your own logo there instead: it isn’t a picture anymore!
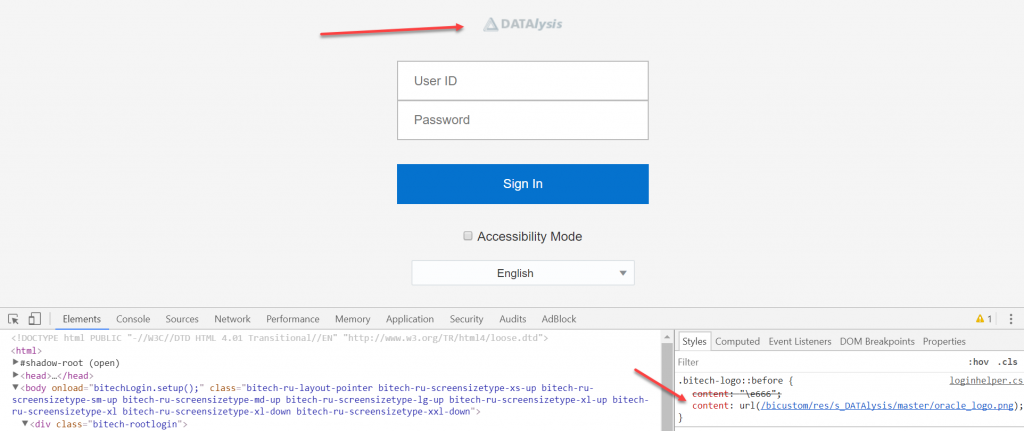
The easiest way would be to edit the CSS to redefine the “content” attribute and link to your own logo stored somewhere accessible (by a url), for example to your “oracle_logo.png” deployed by your classic OBIEE custom style.
The main problem with this approach is that, so far, there isn’t an officially supported way of doing it, so you would need to take the EARs containing these deployments, edit the CSS and redeploy the archives.
At the next patch or upgrade restart again as there are good chances the EAR has been replaced again by an Oracle default one.
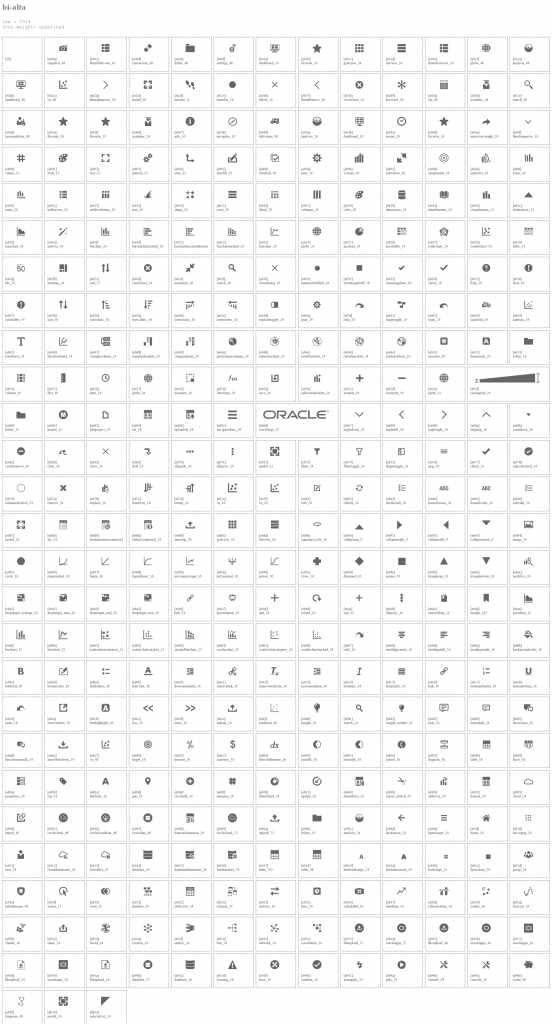
VA/DV uses a different custom font (bi-alta), I didn’t check if it’s the exact same with a different name, but the logo is still \e666.
What other icons are included in the bi-alta font?
I was curious to see what else was included in that font, here it’s the full list I got (and you can see many pieces of the VA/DV interface are there):









hi good stuff man, no body talk about vafont in the web.
which CSS you change to when change content to your own image? and do i need to deploy in ear or can change directly without modify EAR file?
I was just changing inside loginhelper.css in my browser (so not really changing the file itself). If you change inside the EAR and redeploy it, your changes will be there till the next patch/upgrade which will potentially override the EAR. If changing in the extracted version of the EAR directly you changes could be lost earlier if for any reason Weblogic redeploy the EAR. So doing the changes in the EAR is a more clean approach IMHO.
Hi,
thanks for your prompt result. BTW, what add on you use to enable you to change CSS direcly in browser (i know its for testing only)?
Thanks
No add-on, it’s part of any “modern” (recent) browser, it’s the developer tool or developer extension (they change the name a bit based on browser). Nothing is saved anywhere, but you can adapt the CSS on the fly and see the result “live”, so you know what to write in your own CSS without having to try again and again.
I already tried to change in loginhelper.css but no luck. even I deleted the file, the login page still apper not error. have you tried to change directly ?
There isn’t a way to change it directly. If you changed in a file into a temporary directory this isn’t how it’s supposed to be. Did you change the file, repackaged the EAR and redeployed the EAR in weblogic to update the existing deployment with your new version? In that way it’s supposed to be fine. I don’t believe there is a piece of OBIEE re-deploying the default EAR all the time or anything.