Some weeks ago I wrote about how to deploy a custom style in OBIEE 12c by using an EAR file. At that time, I said the EAR file was, for me, a better solution compared to the old classic analyticsRes shared folder as during a quick test I saw lot of 404 Not found errors when using a shared folder.
I now spent some time testing this second approach using a shared folder more in detail and comparing the current available versions of OBIEE 12c: 12.2.1.0.0 , 12.2.1.1.0 and 12.2.1.2.0 . And I changed my mind …

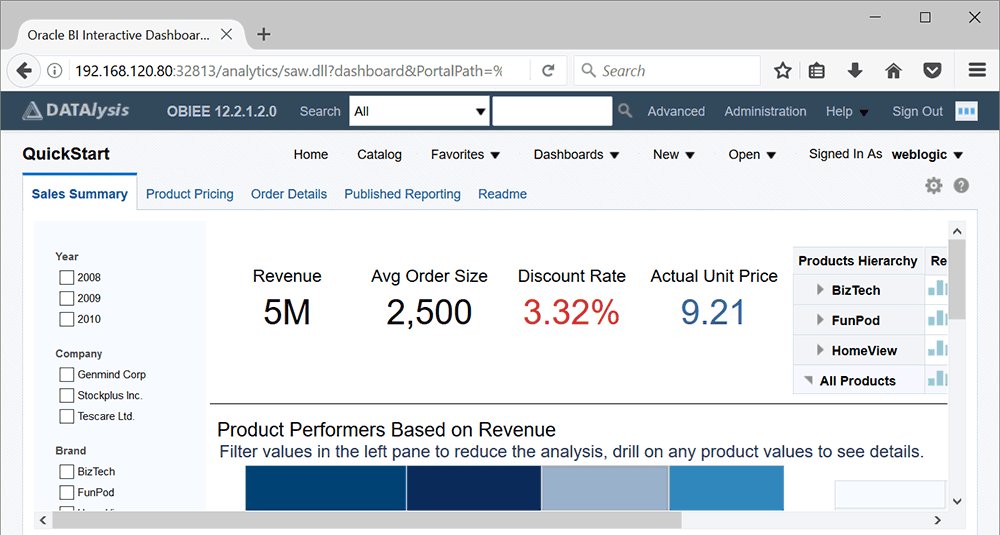
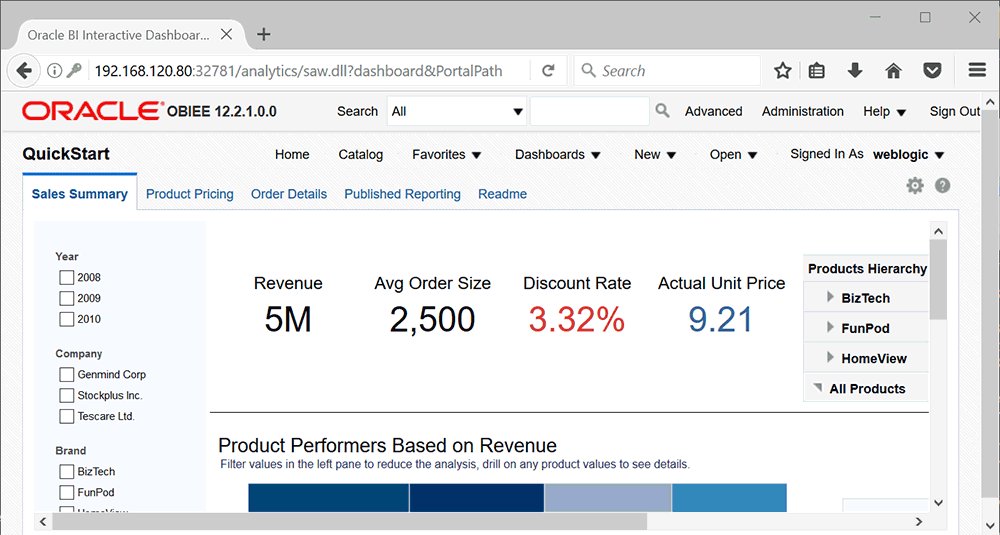
My custom style “live” on my OBIEE server, custom logo, different colors
Don’t want to read through the full post and just want my conclusion on the best way to deploy a custom style in OBIEE 12c?
Or you already read the post about deploying a custom folder in OBIEE 12c and the one about the custom style with the EAR file?Jump directly to the end of the page where I resume the general topic of style customization and provide my point of view on both approaches with some arguments on how to choose one over the other.
This post will repeat parts already covered in other posts earlier.
The official Oracle documentation
First, it’s always good to reference the official documentation as it generally gives most of the answers. The documents about custom style using a shared folder are the following:
- OBIEE 12.2.1.0.0 : http://docs.oracle.com/middleware/1221/biee/BIESG/answersconfigset.htm
- OBIEE 12.2.1.1.0 : http://docs.oracle.com/middleware/12211/biee/BIESG/GUID-237D613D-CC0D-464D-BBC2-9A223CD12567.htm
- OBIEE 12.2.1.2.0 : http://docs.oracle.com/middleware/12212/biee/BIESG/GUID-237D613D-CC0D-464D-BBC2-9A223CD12567.htm
First step: define a location and prepare the custom style
First thing first: choose where to store your shared folder containing the custom style. There isn’t really a location better than another. I would just say where it’s better to not place it: inside the ORACLE_HOME.
You are free to store the shared folder anywhere on the server, so don’t put it inside of the OBIEE install as you can’t be sure the folder will not disappear when doing updates/upgrades, and would make more sense to keep it outside as you can use the same on various versions of OBIEE. So put it somewhere else, even just next to the ORACLE_HOME.
The recommended directory structure for a FMW12c install is to split the product and config in 2 different folders: the Oracle Home (for the product) and the Domain Home (for the config).
You can see an illustration of the recommended structure in the documentation. This structure being generic for any FMW12c setup OBIEE can benefit by adopting it as it will make upgrades (for example from 12.2.1.0.0 to 12.2.1.1.0 and 12.2.1.2.0) simpler as the Domain Home doesn’t move, it is the same.
The folder can be named as you want, nothing is mandatory, so you can call it “analyticsRes” as it’s the historical name (and most of people call it like that) or just “custom” or even “ad88s21asd0rwe9d” (in the examples I used for this blog I named it “analyticsRes” and it’s located in /opt/oracle/analyticsRes while the ORACLE_HOME is /opt/oracle/biee).
The custom style template
To start developing a custom style for your OBIEE the simplest way is to start by using the template Oracle provides in your setup: the bicustom-template.ear file, you can find it in ORACLE_HOME/bi/bifoundation/jee/.
If you already read the post about custom style with EAR file you already know this part…
Extract the EAR file inside the folder you created to store your customization to get the WAR file, everything else is not needed and you can delete it. Now extract the WAR file in the same location and the required folders are named WEB-INF and res. You can delete the META-INF folder, not needed (I like to keep things clean).
Edit filemap.xml
The filemap.xml file is the place where you must define the inheritance of your style: which one of the existing styles are you going to customize? This part is important as OBIEE will go back to that one in case something is missing inside yours. The file is located inside the res folder.
In this case I’m going to create a custom style named DATAlysis and using the DATAlysis branding (logo and colors) and I’m going to base the customization on Alta, the new OBIEE 12c “white” style.
The file is nicely documented, the syntax is as simple as “Parent style” / “Child style”. Beware of uppercase / lowercase, it’s case sensitive, so “s_DATAlysis” is different than “s_Datalysis” which is different than “s_datalysis” etc.
You must also provide the inheritance for the skin (the sk_ names) even if you aren’t going to create it at all.
|
1 2 3 4 5 6 7 8 9 10 |
<FileMap> <!-- The style name should exactly match the name of the folder, including case --> <Styles Default="s_blafp"> <Hierarchy>s_Alta / s_DATAlysis</Hierarchy> </Styles> <!-- The style name should exactly match the name of the folder, including case--> <Skins Default="sk_blafp"> <Hierarchy>sk_Alta / sk_DATAlysis</Hierarchy> </Skins> </FileMap> |
Now that filemap.xml defines “s_DATAlysis” as my custom style I have to rename the folder with the style itself, the template has a s_Custom folder inside the res folder, just rename it to the exact name defined in filemap.xml (remember, case sensitive !).
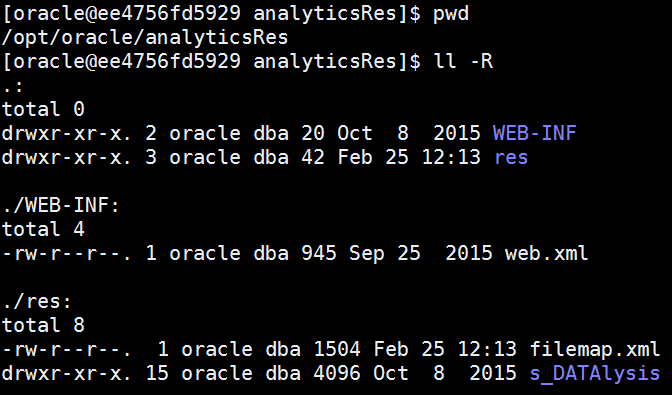
At this point my folder where I’m preparing the style looks like this:

The structure of my shared folder at this point.
A custom style based on Alta?
Oracle published a “bicustom-altatemplate.ear” file which contains directly a template of custom style based on Alta, making the following steps unnecessary. Thanks to Chet Justice for sending me the link.
As I said I want to base my customization on Alta, this is also what I defined in filemap.xml, so as a first step I must find Alta! The template OBIEE provides is based on Skyros, they maybe didn’t update the template since previous version as Alta is the default style in 12c.
To get the Alta style and use it as base it’s quite simple:
- Get a copy of ORACLE_HOME/bi/bifoundation/jee/analytics.ear : this is the EAR file containing all the default styles and a lot more (do not mess with this one, do not customize this one as you are going to lose everything at the first update, even if some suggested to do it this way in the past).
- Extract this file (unzip) in a temporary folder and extract again analytics.war in a temporary folder.
- Go to res/s_Alta/master and copy all its content to your own custom style (delete old content first and then copy the one from s_Alta, only the master folder is needed).
In my case I delete /res/s_DATAlysis/master and copy inside /res/s_DATAlysis the master folder I got from Alta.
Customize the style
Everything is now ready to apply the real customization: the custom one is based on a clean Alta style and it’s ready for the changes.
You can customize everything you want. The first thing is probably to replace the oracle_logo.png and add new content inside custom.css. I’m not going into details as it really depends on what you try to do (colors, fonts etc.).
Just a note: I would advise to start by trying keeping your custom CSS in custom.css if possible (even if it will require some “!important” syntax) instead of editing directly master.css, why? In this way you can easily rebase your style on a new one (different / updated version of Alta for example during an update/upgrade) instead of trying to remember what you changed in the master.css file etc.
Deploy the shared folder in Weblogic
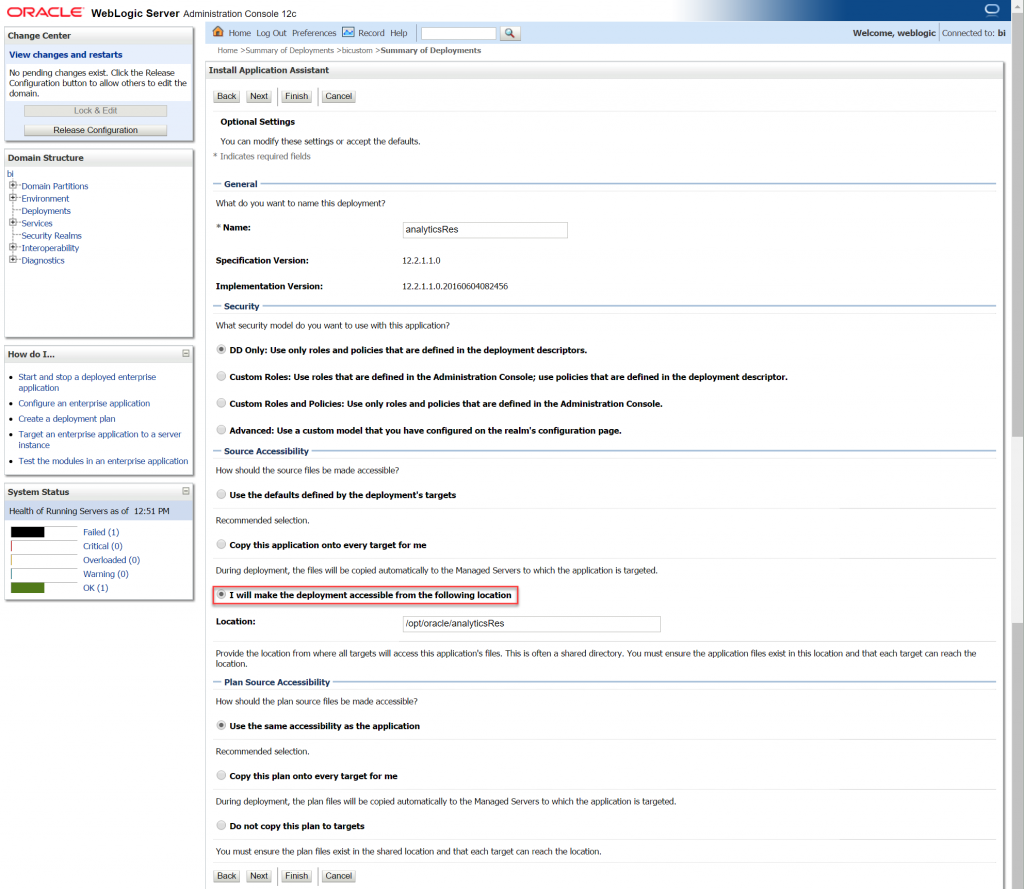
The deploy process requires you to set some options.
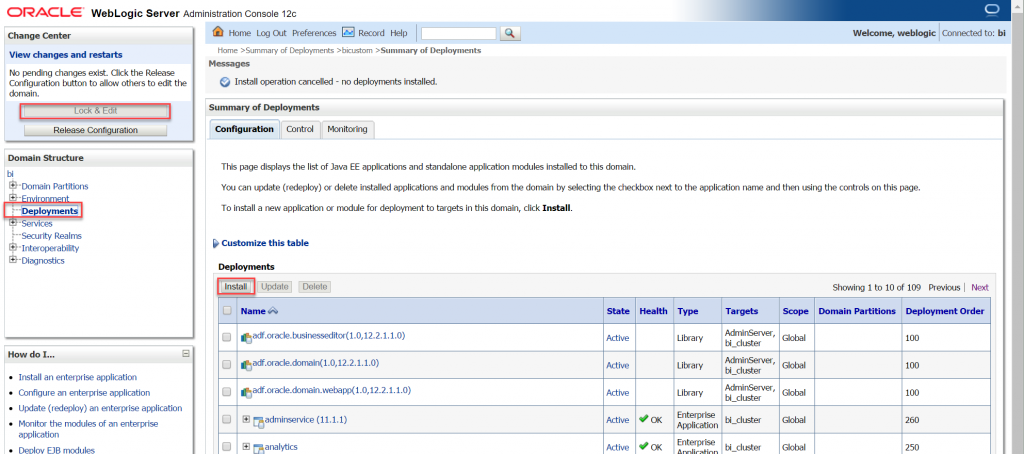
1) Open the Weblogic Server Administration Console, by default http://<your IP/domain>:9500/console in OBIEE 12c, and navigate to the “Deployments” screen using the domain structure view on the left. To install a new deployment, you first need to enable the edit mode by clicking on “Lock & Edit” and then you can start the install wizard with the “Install” button.

From the “Deployment” screen first “Lock & Edit” the Weblogic configuration and then start the install steps
2) The first thing to do is navigate in the filesystem to point to the folder you want to deploy, mine is /opt/oracle/analyticsRes. Thanks to the WEB-INF folder Weblogic knows it can deploy that folder and make it visible on screen with a different icon in front of the folder and a radio button to select the location. Select the folder and move to the next step.
3) It’s important to set the correct type of installation, in your case “Install this deployment as an application” before to move to the next step.
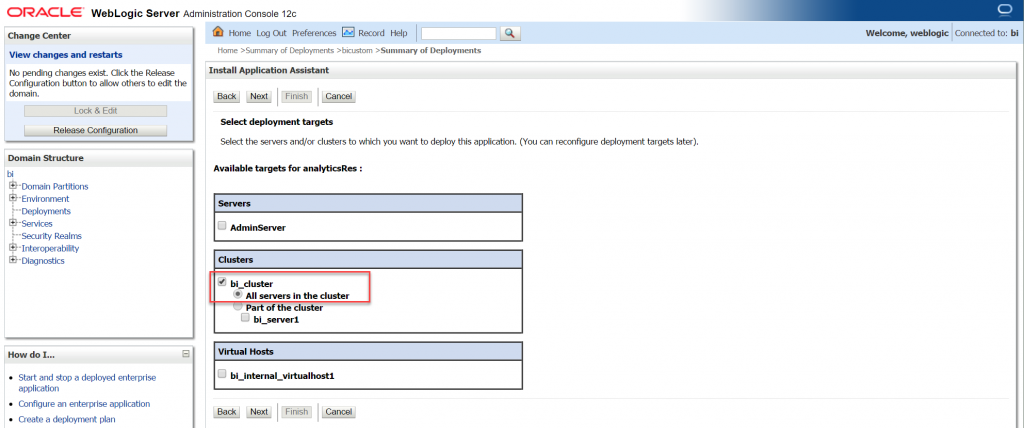
4) Time to define where you want to deploy the folder. I recommend to avoid the AdminServer and to prefer the managed server running OBIEE. In your case you can simply select the “bi_cluster” and “All servers in the cluster” to keep it simple. It’s the same as explicitly select “bi_server1” in a normal setup.

Make the deployment available from the “BI cluster” and not the Admin server to have the same domain and port as OBIEE
5) In the option settings a very important step is to select “I will make the deployment accessible from the following location” under the Source Accessibility section of the page. In this way you can easily add new files and edit existing ones and the changes are directly valid and visible.

You must select “I will make the deployment accessible from the following location” to see live changes when you add new files or modify existing ones
6) The deployment install steps are over, everything is set correctly and you can double check the settings in the summary. Time to move to the configuration screen for the newly installed deployment.
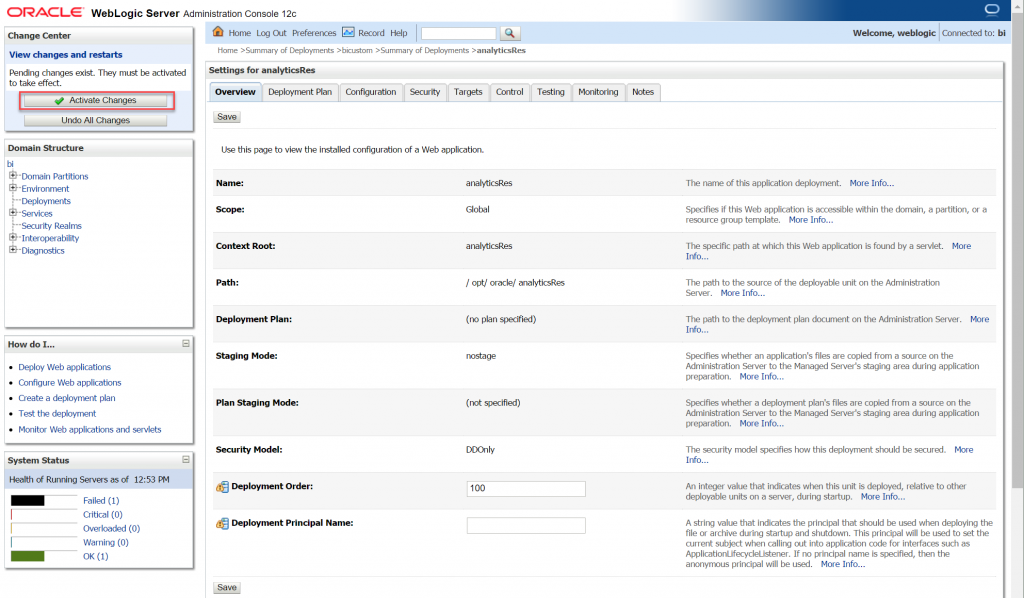
7) At this point you can check the configuration and modify attributes if you need, after you must “Activate Changes” with the button on the top-left to commit the changes in the Weblogic configuration.
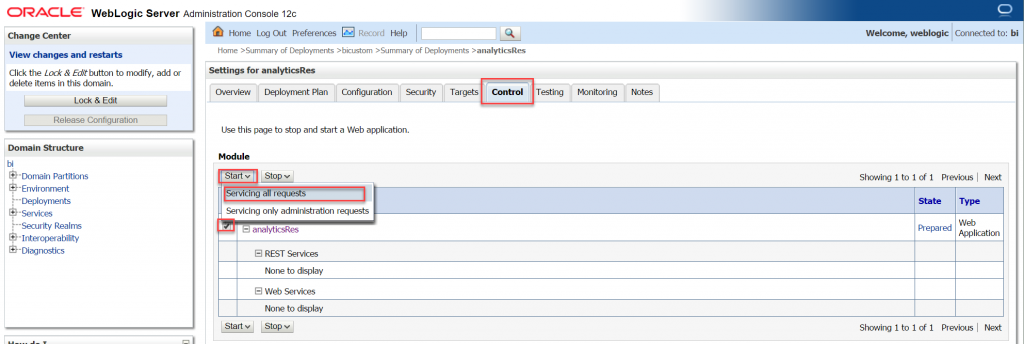
8) Last step left is to start servicing queries. In the Control screen of the deployment you can select it and in the “Start” button you select “Servicing all requests”.
The Weblogic Console part is done, the shared folder is now deployed on the server and available by using the /analyticsRes url.
Configure the Presentation Service to point to your custom style and shared folder
The last step is to let the OBI Presentation Service know about the new style and its location (both on disk and browser).
The setting is done into the instanceconfig.xml file, located in the BI_DOMAIN/config/fmwconfig/biconfig/OBIPS/ folder.
Remember: doesn’t cost anything to backup the file before to start editing it. Just in case …
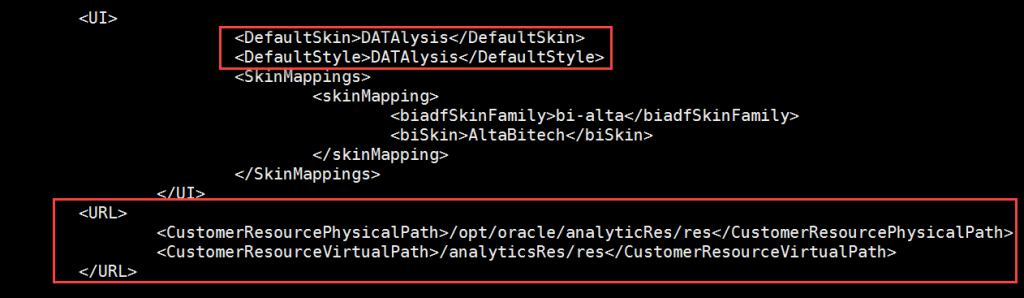
The <UI> tag is already there and you just have to edit the values of DefaultSkin and DefaultStyle, keep in mind to write the exact same name (case sensitive) you used for your custom style without the “s_”.
In addition to that you must add (not there by default) the <URL> block. It must go next the <UI> block, so after the closing tag </UI> you can write your <URL> block.
You must define both nodes:
- CustomerResourcePhysicalPath : this one is the full path to the res folder inside your shared folder (really important to add the /res too and not just point to /analyticsRes !)
- CustomerResourceVirtualPath : this is the url to be used in a browser to point to the res folder once again, so it’s the context root of your deployment and adding /res
Pay attention to write the XML tags correctly, to close them and to use the right path and url as values. If you don’t write the XML correctly the Presentation Service will not start anymore because the configuration file isn’t valid (that’s why you took a backup). If the values aren’t correct (remember to add the /res) you will not see the expected result.
Last step: restart the Presentation Service (command line or Enterprise Manager) and done! You have your custom style deployed in a shared folder.

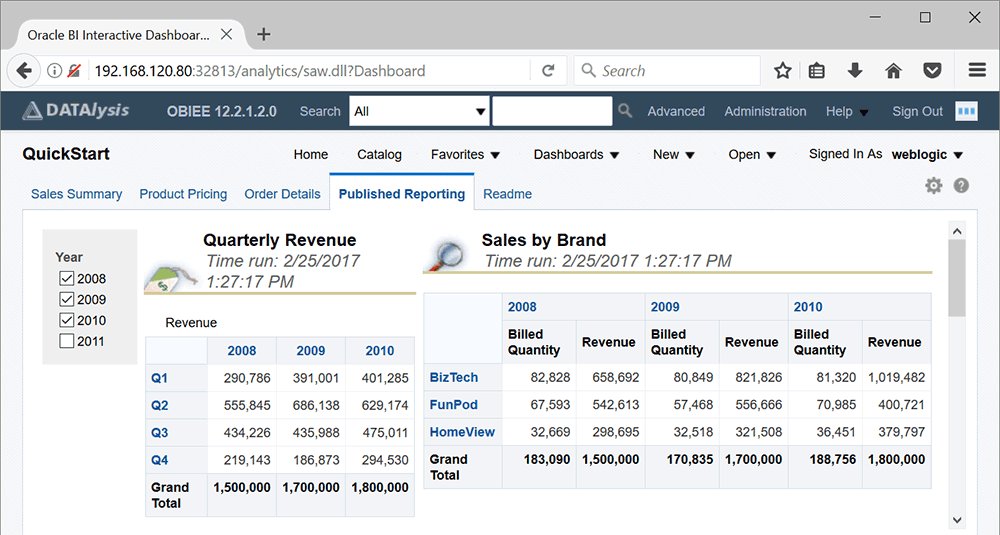
OBIEE 12.2.1.2.0 with Alta first and custom style after.
To resume: shared folder or EAR file?
If you have a clustered environment the EAR file is probably the easiest option to deploy on all your nodes from a single file. This approach will also be the preferred way if you want a highly-controlled deployment with no “live” operations on PROD directly. To change something you must redeploy the EAR file and can’t just edit a file (but the deployment can be scripted).
And the winner is … shared folder !
If you have a single node system and/or like to have the option to quickly fix or change something on your custom style the shared folder is the best approach. Also good if you want to easily add custom javascript libraries and custom visualizations to your analysis, the shared folder can host these files too.
My first observations using the shared folder approach gave me many HTTP 404 Not found (pictures using a wrong url like “res/v-DBoTHFvj6ls/s_Alta/master/sortasc_ena.png” instead of the correct one being “/analytics/res/v-DBoTHFvj6ls/s_Alta/master/sortasc_ena.png”), it seems that’s a random behaviour which disappear with a refresh as I saw this errors even on the out of the box Alta style, so I can’t say it’s related to the shared folder customization, that’s why I changed my mind and suggest to use the shared folder as it has more advantages (because of the ability to deploy other things like D3js etc.). It’s quite common to find extra pieces of custom CSS you want to add when, using the system, you discover some wrong colors from the original style.
OBIEE 12.2.1.0.0 has a bug
Final point: if you are still on OBIEE 12.2.1.0.0 I would suggest you focus on an upgrade before to look into custom styles. That one is the very first public release of OBIEE 12c, many bugs and problems, including one affecting the custom styles. So get rid of it, move to 12.2.1.2.0 (latest available one at the time of writing this) and then start customizing.

OBIEE 12.2.1.0.0 has a bug using a custom style in a shared folder.








Really useful, thanks Gianni!
Very nice post. I have followed your post and successfully customized the BI. However, after customizing the OBIEE 12.2.1.2.0 Skins and Styles using ‘Approach 2: Viewing Your Modifications to a Shared Folder’, we lost most of the Alta Style.
Questions
As per ‘step 2, q. Enter /analyticsRes in the Context Root box’, when we tried to update the Context Root and save, the BI was automatically adding a ‘Plan.xml’ to it’s path. What should we do at this step? We have ignored this step and proceeded with our customization. Is it a mandatory step?
http://docs.oracle.com/middleware/12212/biee/BIESG/GUID-237D613D-CC0D-464D-BBC2-9A223CD12567.htm#BIESG9193
How can I share relevant screenshots to you?
It isn’t mandatory to change the context root, that’s why I wrote “modify attributes if you need”. By default the context root is the name of the folder, so in case you want to change it you can. And yes, when you change attributes a Plan.xml is created, that’s how weblogic does things (the file, if I don’t remember wrongly, isn’t needed and can even be deleted).
So it isn’t mandatory as long as you make sure to check what’s URL you must use to see content of your folder. The exact path need to be used in instanceconfig.xml, as long as it matchs it’s fine, even if the name is something else than analyticsRes (this is more an historical reference: everybody know this shared folder with this name for years now).
If you lost “Alta” it’s because you maybe didn’t based your customization on the Alta files first.
when deploying this custom styles be applied in weblogic, will it automatically applied to BI Publisher (xmlpserver) as well?
In a way yes … What I mean by that is that Publisher is hidden behind a frame, so you will see the OBIEE custom style while creating a Publisher report. But Publisher itself will still have it’s own style (if you open it without the frame you will not see your OBIEE custom style).
Thanks for your detailed post, I have followed “Approach-2” and encountred with below error message while activating the changes.
Message icon – Error An error occurred during activation of changes, please see the log for details.
Message icon – Error java.lang.ClassNotFoundException: oracle.bi.security.filter.BISecurityFilter
Message icon – Error oracle.bi.security.filter.BISecurityFilter
Please help me.
I am having the same issue, please help.
That’s quite unhelpful: how do you know that you are having the same exact issue and not just seeing the same message in the end for different reasons?
Hi, i am having the same issue, because it shows on the screen:
java.lang.ClassNotFoundException: oracle.bi.security.filter.BISecurityFilter
Does anyone know how to solve it?
I made two image updates. one in development environment and it worked perfectly, making this change on another server is presenting this error.
I appreciate your help.
Saludos!
Hi, the best would be to open a thread in https://community.oracle.com/ with all the details of what you did, the version of your environment and screenshots of the issues. Because in comments here it’s just impossible to even fully understand when/where you got that.
You can solve this issue, by removing all the security filters applied within skin_folder/WEB-INF/web.xml file.
File content will look like something like this…
xsd
text/xml
xml
text/xml
js
text/javascript
css
text/css
png
image/png
swf
application/x-shockwave-flash
Works nicely, thanks for this information.
I have a question however: am I always limited to one custom style? Or can I add more than one? By that I mean I have a working *.ear deployment with a custom style and when I used the method above to add another style (different names in filemap, different deployment etc.) the dropdown list stopped showing the old one. Instead it was showing the new one in place of the old one (and in Default as well). I am using OBIEE 12.2.1.1.
You can have as many as you want but they must all be inside the same EAR file. And you do not deploy it on the side of the other one but re-deploy (like refreshing with the new EAR) the existing deployment. Or you just use the shared folder as written in this post (using analyticsRes) and just keep adding your styles one next to each other (and updating the filemap file to have them all one next to each other).
Hi,
Make the image change satisfactorily however I have not been able to change header brand name “Business Intelligence”(next to Oracle logo).
I followed the steps of (https://community.oracle.com/message/14353994#14353994 and http://mondaybi.com/2016/01/13/obiee-12c-migrating-your-custom-messages/) and I could not.
I appreciate any help.
As you say there is a lot written on that topic, and it just works… Look at “OBIEE 12c: How To Customize Messages On The Analytics Interface (Doc ID 2207038.1)” on MOS. If it doesn’t work it’s because of something you skipped or did differently. The easiest would be you check the MOS document, double check you followed everything and if still not working open a thread on the ODC (ex OTN) forum (in the OBIEE MOSC forum maybe).
Great post! There is a way to refer to an image inside the shared folder ‘master’ directory or .ear custom style? What is the best way to refer to custom images in OBIEE 12c?
Tks!
The “analyticsRes” shared folder is deployed on weblogic and exposed as /analyticsRes (or another path you defined), the EAR also deploy and expose the content on a path (/bicustom maybe, can’t remember right now). So to reference an image just use a standard HTML reference with the path (/analyticsRes/myimage.jpg for example).
Than you very much
I FOUND IT! And I can believe I’ve lost whole day searching for a proper way to do it, hhahahaha
When adding an image to a Dashboard, simply refer to your custom folder as below:
/bicustom/res/<>/master/oracle_logo.png
That one is the one if you used the EAR file approach, and the <> need to be replaced by the style folder name (but I guess it’s quite obvious already, so just saying it out loud for other readers 😀 )
Hi,
I want to override the contents of b_mozila/portalcontent.css then how can I implement the changes in custom.css file present in master folder of my customized skin?
Hi,
As long as it’s CSS it’s all about “cascading”, depends a lot on what you try to change and what’s the order of the CSS etc. “!important” can maybe help you, but do not abuse it.
If we wanted to populate custom images in conditional formatting.
Steps are same?
Kind of, make sure your images can be linked using the “fmap” syntax: https://gerardnico.com/dat/obiee/obips/image
Hi, I did implement as you described but all I get is s_blafp :/
I mean I see my custom theme on the list, select and save it but the dashboard theme is s_blafp.
I have folder tree like;
/analyticsRes
//web-inf
//res
///filemap.xml
///s_CustomTheme
////master (alta master contents inside)
Hi,
If you see your style in the list it’s a good start. Did you analyse a bit more things? Do you see any reference to your style in the path of the various loaded object? Did you try selecting any other style in the drop down list and see if they works fine or not?
yes, I also uploaded a custom folder and images and I refer to those images in my dashboard no problem. So analyticsRes is working i believe.
And I tried all other themes actually, they all working 🙂
any suggestions?
What exact version of OBIEE? Does the page try to load from your style before to revert back to blafp? Did you double check you configure everything right? Uppercase/lowercase matter in this situation.
very informative blog, I was searching for this
Hola Gianni, estoy buscando ayuda en la importación de una libreria de JAVASCRIPT a OBIEE, ya que el servidor es cerrado por lo cual llamar a las librerias mediante links no funcionara. Si tienes alguna publicación relacionada me ayudaria bastante. Saludos!!!
Hi, to load an external file you must configure CSP on the OBIEE side. Or deploy the files locally in a folder and deploy it in Weblogic https://gianniceresa.com/2016/12/deploy-custom-folder-obiee-12c-analyticsres/.
By the way, next time you could make the effort to write in English, if I could use Google Translate you can as well 😉