Customizing the OBIEE user interface is one of the most frequent activities when implementing OBIEE in a company. Not because you don’t like and don’t want to see it’s an Oracle tool but mainly because you want your users to “feel like at home” and have a unified experience finding at least your corporate identity applied to as many tools as possible.
It is also proved by the number of posts on OTN forums asking how to change the oracle_logo.png on the top-left corner of the OBIEE interface to put the company logo or something like that instead.
If you are looking for custom styles using a shared folder, “analyticsRes”, you find the details in another post: OBIEE 12c Custom Style using shared folder (analyticsRes)
Why another post on custom styles?
If it’s such a common and frequent activity why the need to write about it again? Well … the answer come from OTN posts mainly, it’s unbelievable the number of users who posts things like: “I searched and replaced all the oracle_logo.png in the OBIEE folder but I still don’t see my logo”.
Customizing OBIEE isn’t a really difficult activity as long as you make it right and understand why it’s not about search/replace files around your filesystem.
Basic concept of a custom style
Thinking about customization and how it interact with the life cycle of the application, the custom style stay the same (in general) while the application is updated to fix bugs and deliver new functionality to users, it’s obvious that customizing something like OBIEE can easily be painful.
Search and replace a file as zero chances to survive an update or an upgrade, no need to think too much: when changing a file or component of an application you don’t control there is no way to prevent a future update to override what you did.
That’s why a proper process for customization must be implemented and adopted by the application itself. Luckily for us OBIEE does it!
There are 2 official ways to deploy a custom style/skin for OBIEE 12c and in this first post I’m covering the one I prefer also because it seems to be the one with the best results and less missing / wrong URL references (at least in 12.2.1.1.0, maybe fixed in 12.2.1.2.0, will test and cover it in another post).
The official OBIEE documentation cover custom styles/skins, for 12.2.1.1.0+ you can trust it, for 12.2.1.0.0 the doc is wrong and there are bugs, so better to first search in MOS the fix and new doc to avoid losing time.
More in general if you are still on a 12.2.1.0.0 or 12.2.1.1.0 version it’s highly advises to update to 12.2.1.2.0 (latest available at this time) as many bugs have been fixed. Even with custom style.
Which style to extend?
First thing first you must decide on which default style provided out of the box you base your customization. OBIEE works by extension, since years it’s extending styles and skins from a basic one. The current default style/skin is Alta in OBIEE 12c, Alta is based on Skyros and Skyros is based on blafp (“browser look and feel”).
In this post I’m going to extend Alta as it’s the most “modern” looking style available for now (light colors, flat interface, the changes which reached our mobile phones UIs and websites some time ago already).
Custom style deployment with a EAR file
The short version for customizing with a EAR file from the doc is to get the template file, modify the content, deploy it in Weblogic, tell OBIEE the name of the new default style, done!
It’s a bit more than that, there are more details and the doc goes quite straight forward assuming you know how it works through the steps. By following some extra steps and understand why you need it, you can make it without problems and quite quickly after a first test.
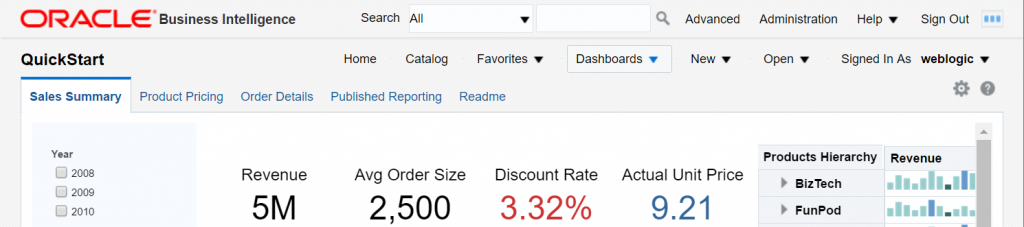
Let’s work based on an example: my company, DATAlysis, want to customize OBIEE by using the company logo and changing the top header color, a bit like the datalysis.ch website.
As said I’m going to start from Alta as I like the new grey&white style.
Use the template EAR file
First I get a copy of ORACLE_HOME/bi/bifoundation/jee/bicustom-template.ear , this is the template to be used for a customization. It contains a copy of Skyros, so if you simply modify it’s content you end up with a Skyros base and not the Alta one, they aren’t really similar as Skyros is a dark blue style.
This file is basically a zip archive (do not focus too much on the extension), you can unzip it with your preferred zip tool.
Start by extracting it, for example on linux I did unzip bicustom-template.ear -d ./ear_file (I’m extracting into a temporary folder to make my live easier).
Do not touch the META-INF folder and its content, just leave it there, I will need it later and the work will be done on the bicustom.war file. Once again it is a zip file and it’s the one that will contain the files of the custom style/skin.
Extract bicustom.war to be able to start modifying it, here again on linux I did unzip bicustom.war -d ../war_file .
Once again META-INF and WEB-INF are folders you keep like that and do not change anything inside (and you must keep them or Weblogic will complain when trying to deploy the file later).
The interesting part is into the res folder.
filemap.xml
First I must edit filemap.xml as it’s here where I start defining my custom style and/or skin based on Alta (remember Alta is based on Skyros, Skyros is based on blafp). In this case Alta is the “parent” style.
So the content of filemap.xml must be something like:
|
1 2 3 4 5 6 7 8 9 10 |
<FileMap> <!-- The style name should exactly match the name of the folder, including case --> <Styles Default="s_blafp"> <Hierarchy>s_Alta / s_DATAlysis</Hierarchy> </Styles> <!-- The style name should exactly match the name of the folder, including case--> <Skins Default="sk_blafp"> <Hierarchy>sk_Alta / sk_DATAlysis</Hierarchy> </Skins> </FileMap> |
What does it means? My custom style folder will be named s_DATAlysis and will be based on s_Alta, my custom skin will be named sk_DATAlysis and will be based on sk_Alta. The skin (sk_ folder) isn’t mandatory, it is defined but no need for it to physically exist. As the comment in the file remind you pay attention to the case you use when writing the style/skin hierarchy: s_datalysis is not the same as s_DATAlysis which is also different from s_DATALYSIS.
The s_Custom folder content: the style itself
Now I can start customizing the style itself and this is also done inside the res folder. By default the template gives me a s_Custom folder. First activity is to rename it to match the value I just entered into filemap.xml, so I rename it to s_DATAlysis. The content of the style is inside the master subfolder. For example the top-left logo named oracle_logo.png is just there in the folder, next to master.css and custom.css and many others pictures.
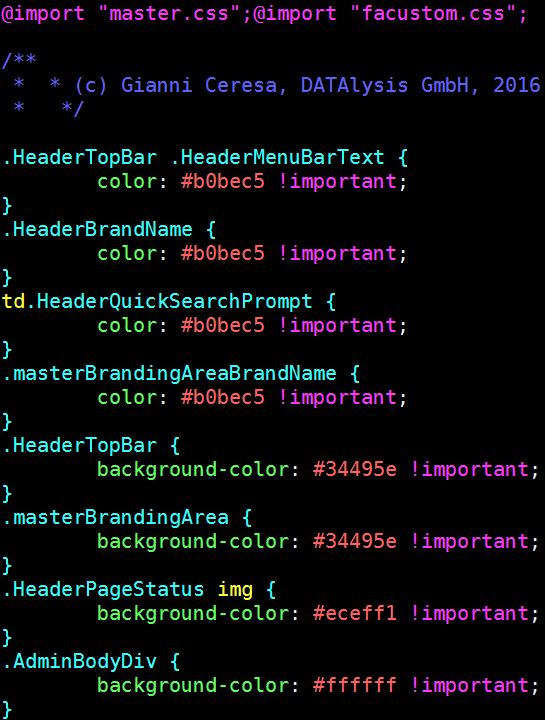
For my target (custom logo and different colors on the top bar) custom.css is enough. This is actually the advised approach as it avoid me to edit the real main style CSS file (master.css) making it simpler to move my customization to a different base style (like Skyros) or to update the Alta base I’m customizing. CSS works, as the name says, on cascading styles, and custom.css start by importing master.css and everything you write just after will override the styles of master.css .
First challenge: find the Alta style to use it as base
Oracle published a “bicustom-altatemplate.ear” file which contains directly a template of custom style based on Alta, making the following steps unnecessary. Thanks to Chet Justice for sending me the link.
As said before the template file provided by OBIEE is based on Skyros while my target is to customize Alta. So … how to do that? I must find the Alta style so I can replace the content of the master folder with the right one before to customize it.
- Get a copy of ORACLE_HOME/bi/bifoundation/jee/analytics.ear : this is the EAR file containing all the default styles and a lot more (do not mess with this one, do not customize this one as you are going to lose everything at the first update, even if some suggested to do it this way in the past).
- Extract this file (unzip) in a folder and extract again analytics.war in a folder.
- Go to res/s_Alta/master and copy all its content to your own custom style (delete old content first and then copy the one from s_Alta).
Done! Now my s_DATAlysis/master folder contains the Alta base style and I can start the customization.
Replacing the top-left Oracle logo is as simple as replacing the file named oracle_logo.png, I must keep the same name and to avoid bad surprises I also keep the same height and try to match a bit the width (trying to fit a 200x1600px logo instead of the original 136x17px one is looking for issues, I would suggest to try to respect the height of 17 and a similar width, if it’s less it’s not really a problem).
Changing colors
As I said the best approach for custom CSS is to use the custom.css as much as possible. In my case I can easily make it that way as I have only few things to define: a background color, a font color and it’s done. To test the CSS code I use my browser’s (Chrome) Developer toolbar and there I can test the CSS code “live” in the OBIEE page to identify which tag, class, ID I must use. The result is few rows of CSS.
Pack archives again, generate bicustom.ear
Now that my customization is done I must only pack all the files together to generate the bicustom.ear file I will deploy in Weblogic. As I said few times these are normal ZIP files, just do not forget to keep the structure and content of these files (the META-INF and WEB-INF folders I said to ignore and not touch before).
In my linux box I simple go inside the temporary folders where I extracted the files and start zipping again with zip -r ../ear_file/bicustom.war * and then going into the temporary folder for the ear file another zip -r ../bicustom.ear * .
The bicustom.ear file is now ready to be deployed in Weblogic.
Weblogic deployment of bicustom.ear
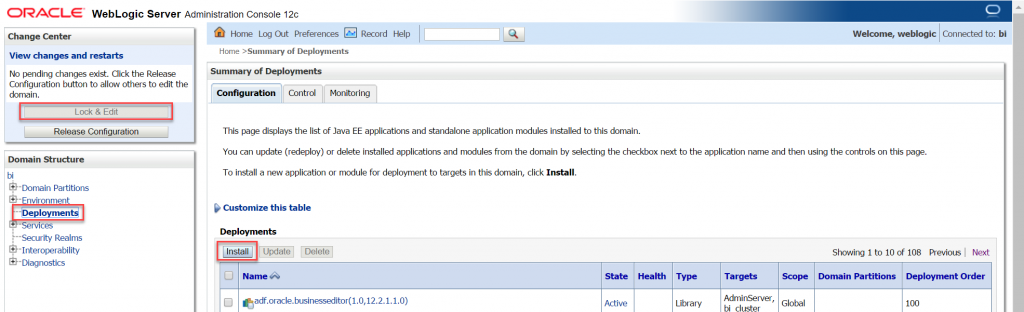
First I must upload the file on the OBIEE server and place it in BI_DOMAIN/bidata/components/OBIPS/. Then open the Weblogic console (by default <ip/domain>:9500/console) and go to Deployements. Now I lock the configuration and then start the install wizard.
I can now browse my OBIEE server and I navigate to the folder where I loaded bicustom.ear (BI_DOMAIN/bidata/components/OBIPS/) and select it.
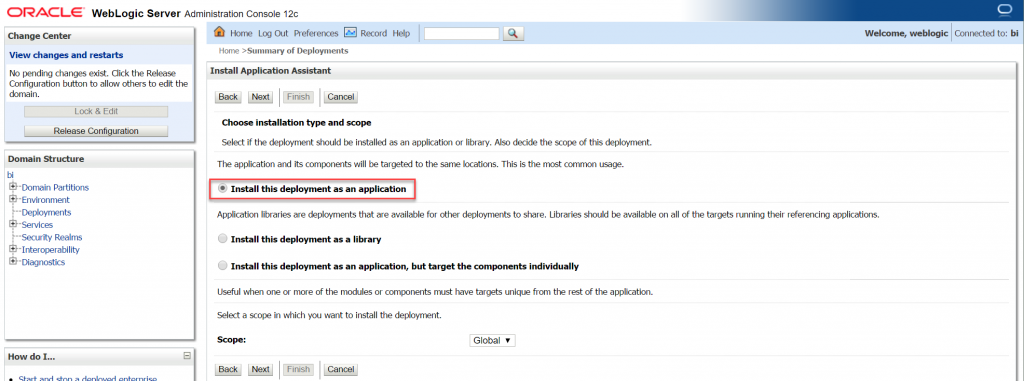
Select to install as an application and move to the next screen.
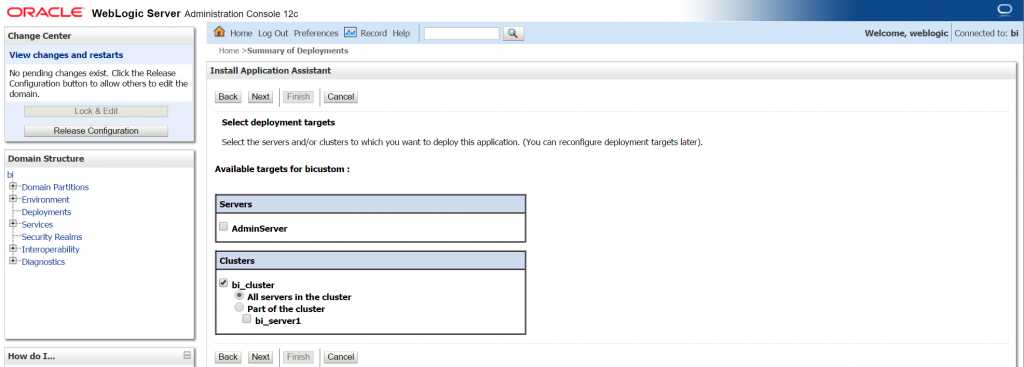
Time to define where I want to deploy the content, I need it on the bi_cluster. I can select bi_server1 as it’s a single node cluster, but it’s easier to stay on the cluster itself. Avoid the AdminServer as it runs on a different port and you are not supposed to deploy OBIEE things there.
Last step of the install wizard is to select the option to make the deployment accessible from the specified location.
The install process is now over, just a last step to activate the changes in Weblogic.
As any new deployment an extra step is required: start the deployment and accept and serve requests. In the Deployments screen move to the Control tab, select the bicustom deployment and start it.
Tell OBI Presentation server to use my style as default
Now my custom style is available but I want to make it the default one for my OBIEE. This is done in the OBI Presentation server (OBIPS) configuration file.
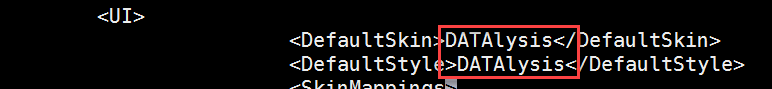
On the OBIEE server edit the file BI_DOMAIN/config/fmwconfig/biconfig/OBIPS/instanceconfig.xml and find the tags DefaultSkin and DefaultStyle inside the UI tag. They must already be defined and contain the value Alta. As my style is named DATAlysis (the name of the folder without the s_) I simply replace Alta with DATAlysis.
Now after restarting the OBI Presentation server I must see my own logo and colors in OBIEE.
To resume, and some advice
- Read the official documentation once first, try to visualize all the steps and fill in the blanks (or read this post)
- Test your customization with the Developer toolbar of your browser first, to not have to deploy the EAR file 15 times
- Try to limit yourself, if possible, to the custom.css file
- Try to keep similar sizes for images you replace (oracle_logo.png for example)
- The EAR file is a packaged way to make things, you first need to prepare the EAR file and only after you can deploy it
- If you need to update something update the EAR file (new version overriding the original one) and in Weblogic Console select the deployment and click on “update”: done!
- Keep in mind CSS can act in different ways on different browsers
















Hello,
Ive successfully followed the above steps to deploy my own custom style, based on Alta. I supposed Alta was the default style for OBIEE 12c, but now I see some undesired changes. Mainly the graphical border for the different dashboard tabs. In the original style they were straight (see https://www.flickr.com/gp/148303517@N08/5ewR64), not rounded, and in my modified style they appear with a strange design (see https://www.flickr.com/gp/148303517@N08/942d33).
My filemap.xml file goes like this:
s_Alta / s_UCM
sk_Alta / sk_UCM
Should I change values inside skins / styles default, or inside hierarchy, or get the png files from another Oracle template to revert to the default (previous) style? (I of course used sk_Alta files as stated in the article).
TIA.
Hi Victor,
Based on your screenshot I would say you have some styles mixing there.
Alta is the default style in 12c, it’s only the template EAR file which contains Skyros (better to not ask why 😀 ).
To fix your issue I would first delete the sk_UCM folder if you don’t need to customise anything there inside, so it will default back to the Alta skin.
For the style the easiest is to start from scratch: delete s_UCM/master folder and copy s_Alta/master into s_UCM. Now you can customise again.
Which version of OBIEE are you using? 12.2.1.0.0 has some serious problems with custom styles, check MOS for a note and a patch.
Have you run into issues where the custom style was deployed on weblogic successfully but it is not seen as an option in the style dropdown (dashboard properties pages)?
We are using 12.2.1.2 (upgraded from 11.1.1.7). I thought it was cache related, so I have bounced the Presentation services and even the physical server but still no luck.
I’m wondering if it is something with the bicustom.ear structure so I have tried the out of the box template and there was no difference. Any advice you have would help.
The weblogic deployment can be fine but there is no direct link with OBIEE. The content of the deployment is the part OBIEE uses. Is your filemap.xml correct (case sensitive!)? Does your folders in res/ perfectly match?
Did you manage to fix this issue?
In my case I actually used the SampleAppStyle from the Sample OBIEE machine. I deployed it and it resulted in an active state. However, I cannot see it in the drop down menu in Analytics. What may be the case is that I took the bicustom.ear from a never version (12.2.1.1)and deployed it on an older one (12.2.1.0)
Hi,
12.2.1.0.0 had issues and few other bugs. In addition to that keep in mind support for error correction is now over for this version (https://support.oracle.com/rs?type=doc&id=2070465.1). You better plan an upgrade to 12.2.1.2.0
I tried above steps and it took me to old blue style/skin, Not sure what went wrong, Also I don’t see the new logo which I paced in there, It still shows Oracle logo.
The blue style is Skyros probably, looks like you didn’t rebase the style on Alta or something went wrong there. If you don’t see your logo are you sure your style is being used?
Also: if 12.2.1.0.0 remember you need to check MOS and apply a patch from there and read the newly provided documentation with the patch.
Yes it seems the new style is not being used, I see the Common.css is being used which is coming from …/analytics/res/v-DBoXXXXX/s_blafp/b_mozilla_4/common.css, I have redone every steps and redeployed bicustome.ear file again but not sure why the new style is not being used.Please suggest.
Which exact version? Styles names are case sensitive, don’t you have mistakes there?
Sorry for missing it out early.Its 12.2.1.2.0. I made sure to follow case and kept it as its in filemap.xml. I feel somehow OBI is not reading the deployed folder.
I deployed it at least 5-6 times on that version with no issues, so no idea why you would have an issue if you followed all the steps. Same behavior using the shared folder? https://gianniceresa.com/2017/02/obiee-12c-custom-style-using-shared-folder/
I tried using shared folder option(analyticsRes), Now I can see Alta style but geeting 404 error – image.png not found. I double checked it and all images are present in master folder, I made sure to check the permission of user and its 777 on Linux, Below are error details when I inspect in chrome
Failed to load resource: the server responded with a status of 404 (Not Found)
http://analytics.abc.com:41000/abc/obi/style/analyticsRes/res/s_Corp/master/custom.css Failed to load resource: the server responded with a status of 404 (Not Found)
http://analytics.abc.com:41000/analytics/Missing_uicomponents/sensecomplete/sensecomplete.css
Failed to load resource: the server responded with a status of 404 (Not Found)
Not sure why you would have a link like /abc/obi/style/analyticsRes/ as the shared folder is deployed at the root of the domain and accessible directly by /analyticsRes/.
I customized around 15-20 installs of 12.2.1.2.0 without a single issue, so I really don’t see how you end up with these errors. Sometime there is the 404 for missing things and reloading the page fix it (not being something I can reproduce all the time it’s impossible to analyze in detail the case).
Please see example of steps I followed,
-My OBIEE home-
“bi/obi/obiee12c”
-I created a folder called analyticsRes in
“bi/obi/analyticsRes” (1st time and then again 2nd time inside obiee12c(1st attempt threw 404 error, so tried to change all possible path)
-Deployed the folder in Console with
bi/obi/analyticsRes folder with source path as bi/obi/analyticsRes and context root path as /analyticsRes ( In this attempt it didn’t work so I changed the context root path to bi/obi/analyticsRes. (In previous comment I mentioned abc/style/analyticsRes bcz I tried multiple times with different path thinking if its permission issue)
-changed the path in instanceconfig as “/bi/obi/analyticsRes/res” and “/analyticsRes/res” for physical and vertiual path respectively. Should I create a different file system for this folder?
Also, My OBI is in virtual box. would it make any difference?
Thanks!!
VM, container or physical install doesn’t change anything.
Honestly I don’t know what to tell you: the process is defined (and documented), it just works. If in your case it doesn’t and you believe it’s a bug, open a SR and follow-up with Oracle. If it’s for your employer you can also outsource these tasks if needed.
Make sure to use !important in all your config items in the custom.css
The !important rule is a way to make your CSS cascade but also have the rules you feel are most crucial always be applied. A rule that has the !important property will always be applied no matter where that rule appears in the CSS
I wouldn’t be so drastic as using it in all the config items.
Depends what you are defining. If overriding / extending existing styles then yes, as I did in my example.
If you are adding extra custom classes you will then use in pages/analysis no need as it’s totally new things.
But that’s how CSS works, !important exists for a reason and so each one must write the custom CSS matching his needs following the CSS rules.
I couldnt be sure what you mean by overwriting our own custom style.
“Go to res/s_Alta/master and copy all its content to your own custom style (delete old content first and then copy the one from s_Alta).”
Should we delete all documents under res/s_custom/master directory in bicustom.ear?
Yes, because the one inside the bicustom.ear is for Skyros, and you don’t need that as you are going to take the one from Alta. By deleting you make sure to not keep around useless things and you start from a clean Alta style.
Excellent article! However, have you tried replacing the Oracle Logo in Visual Analyzer with a custom logo? I have been able to successfully replace the logo in OBIEE Home page but not sure how to do so in Visual Analyzer
That’s “normal” : VA isn’t OBIEE, it’s outside OBIEE. And what you see there on the top isn’t a real logo, at least not in the classic way of defining a logo. It comes by CSS using a custom font file (the way they use to display little icons in web pages etc.). Didn’t read about an official supported way of customizing VA style without hacking the source files directly.
Hi Gianni,
I want to deploy two dashboard themes. Can we do this following each steps? Is this situation possible?
Hi,
You can have as many styles as you want inside the EAR file, they just need to be all inside the same file as it isn’t OBIEE doing some “deploy & add”, so the last EAR you deploy is the only one OBIEE will see and use. As each style is in it’s own folder you just need to have all the folders and list them in the filemap.xml (you can even create a kind of “main” style and others inheriting from that one and changing things around).
Two themes are worked at the same time.Thank you 🙂
Hi Gianni,
do you know if it’s possbile deploying two or more custom style?
For example a custom style STYLE_1 and a custom style STYLE_2?
We have a dashboard for each product and each product need own colours….
Thanks
Hi Fabrizio,
Sure, you can have as many styles as you want. Each one as its own folder, and they are all one next to each other. Both the EAR (a single EAR containing many styles) or the shared folder approach support many styles.
Hi Gianni,
another question on the deploying more than one custom style.
I got a problem with the filemap.xml: I’ve tried several options but none of them seems to work properly.
Basically I don’t understand if I have to add another Hierarchy tab:
s_Skyros / s_STYLE_1
s_Skyros / s_STYLE_2
or a new Style tab:
s_Skyros / s_STYLE_1
s_Skyros / s_STYLE_2
or to further leverage the hierarchy itself:
s_Skyros / s_STYLE_1 / s_STYLE_2
Can You please provide an example.
Thanks a lot in advance
Hi Daniele,
you have to repeat the <Hierarchy> element as many times as needed.
As an example you can look at the filemap.xml contained in the analytics.war file:
<Styles Default="s_blafp"><Hierarchy>s_FusionFX / s_FusionFXHybrid</Hierarchy>
<Hierarchy>s_blafp / s_blafpHybrid</Hierarchy>
<Hierarchy>s_Skyros / s_Fuse</Hierarchy>
<Hierarchy>s_Skyros / s_SkyrosCloud</Hierarchy>
<Hierarchy>s_Skyros / s_Alta</Hierarchy>
<Hierarchy>s_Alta / s_AltaBitech</Hierarchy>
</Styles>
Hi Gianni,
thaks a lot for the quick reply.
Unfortunately adding the Hierarchy tabs is not working for me.
Previously I’ve created a custom style derived from SkyrosCloud and everything worked just fine but now that I’ve to add to further styles, I got stuck and clueless.
I’ve also tried to start from the Skyros style (SkyrosCloud being derived from Skyros) but nothing happens.
Any other tip?
Thank you
Do you really have to use the EAR file? Can’t just use the “analyticsRes” (deploy a folder in weblogic) way?
Not that’s it’s supposed to change, but it’s easier to manage and add styles etc. By the way: what’s your OBIEE version? (So I can give it a try with the same one)
Following the documentation we tried with the EAR file deployment on the first hand.
I agree that I don’t expect any change when trying the AnalyticsRes method (buy maybe It’s worth trying it anyway).
The OBIEE version is the 12.2.1.2.0
I finally had time to give it a try: the 2 styles are in the EAR file, the filemap.xml is setup as shown above with multiple “Hierarchy” tags (one for each style & skin). Redeploy the EAR (it was already deployed). Restart OBIEE (or at least OBIPS). The new style (the 2nd of the EAR) is visible in OBIEE in the drop down list of a dashboard where I can select a style. So it works.
Hello there,
We are trying to simply change the logo on our 12.2.1.1.0 installation. I started with the bicustom-teplate.ear which references Skyros. The only work we did was to resize the logo to 104px by 52 (to the same size as Oracles ) with photoshop. I did not change any colors in my custom.css, it just imports master.css. When I deploy, everything is fine, but I still see the old Oracle LOGO. I understand 12c is now defalting to s_Alta instead of Skyros??? But the bicustom-template.ear is based off os Skyros. Is this my issue. I renamed the s_Custom directory to s_Pitths as referenced in the filemap.xml. Case is the same. I also modified the instanceconfig.xml setting the defaultStyle and defaultSkin to Pitths.
Can you please lend some insight into why this logo is not showing. I copied our new log to a files that was named the same as the oracle_log.png.
Although it says oracle_log.png, it is our log of the same size. Could this be a function of us not having any changes at all in our custom.css file?? Please advise. This is somewhat of a critical issue at this point and time is of the essence. Would you kindly advise on this??? Thanks much in advance.
George
Hi,
First I would say you maybe want to look at the shared folder way to deploy the custom style as it gives more advantages than the EAR. Did you check if the file you see (the logo) does come from your custom style? Yes, 12c by default uses Alta while the EAR still provide the old one. Even if by default you don’t see your logo (and so I assume you see Alta?), can you try to force in a dashboard the style to your custom one and see if there you see the Skyros one with the right logo?
But really: have a look at the shared folder, it’s more flexible for when having to change things …
Hi Gianni
Can you advise where to change the default colors series for Visual Analyzer? Thanks in advance!
Peter
Hi,
Do you mean the default color palette used in visualizations or the colors of VA (DV) as backgrounds, fonts etc.?
The default color palette used in visualization. Thanks in advance.
Hi Gianni,
Am i right in thinking if you follow the steps above but don’t put anything in custom.css then it would just use the Alta style and you would notice no difference?
Hi,
Yes, if you don’t change anything and put Alta inside the EAR with your own custom name you will get the look of Alta with your own name. You don’t have that?
Hi Gianni
I want to hide the global header i.e advanced search, help and sign out options. Can you help on how to achieve it
Hi,
Deploy a custom style and add the required piece of CSS. Depends on your version of OBIEE to get the exact one, on OAC 5.5 for example it is a single CSS rule.
Hello Gianni
Thanks for the quick reply.I can hide the entire banner by customizing the custom.css style for HeaderQuickSearch. But I don’t want to hide Sign Out button.I am working on OBIEE 12c.
If you don’t want to hide the “Sign out” button doesn’t change much. Find what you want to hide and hide it in the same way, by CSS. You are the only knowing what you want to hide or not, so pick all the things one by one till you get the full piece of CSS matching your needs. You can use your browser with the developer extension to try it “live” and find all you need.
Hi Gianni
If we deploy the bicustom.ear with one set of skin and style (like how you explained in the blog) will this add a new style and skin entry in the dashboard properties. The existing styles (blafp, alta,Skyros, Fusion) will still be there?
Thanks
Yes, it will add new styles, not remove the existing ones. The default styles aren’t in the bicustom.ear, they are provided in a different way by default and so will still be there.
Thanks for your response. I have deployed and this is working. If I need to redeploy with some additional css changes how to remove the old one and proceed, since its not allowing to deploy with the same name.
You can either delete the deployment and redo it, or you can update the deployment by giving the new version of the EAR.
Hi Gianni!
I
m trying to change login page on obiee 12.2.1.2.0.t compiled by the sistem? Maybe you know what i`m doing wrong?i found file signin.html in directory /bi/bifoundation/web/msgdb/pages/common and add some styles, change some markup in this file, and upload it to server but after restarting server i see technical bi markup like '' or '' like it didn
You can’t randomly change things in files. It’s a kind of “template/placeholder” system and not everything is allowed everywhere.
Thanks for the answer! Yes, I solved my problem by partially adding new lines of code to the file and looked whether it worked or not